Blog-Android
Blog-Android

Android developers are well acquainted with various types of layouts for the basic designing purpose. The foremost condition that any layout attribute must satisfy is the ability to support multiple devices and handle or adjust each UI to the screen on which it is displayed.
I will be giving a brief demo regarding this. Let us create a project constituting a home screen in android, similar to a Nokia Lumia home screen.
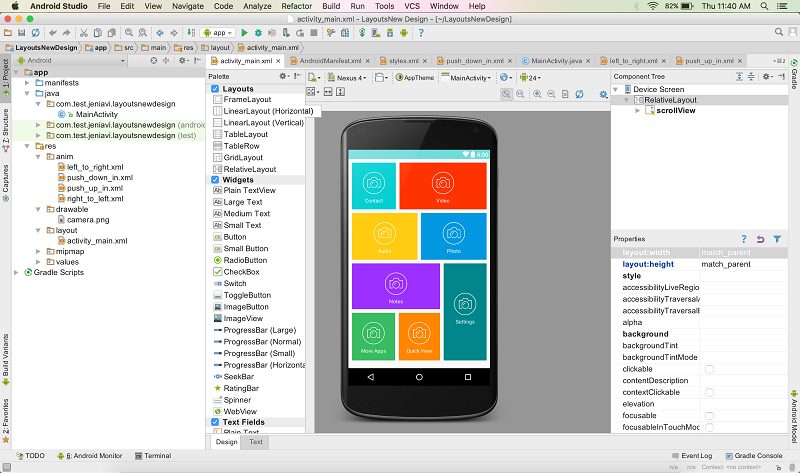
The pertinent screen shot of xml design in Android Studio is given for reference-

As we can see, the screen consists of a layer of linear layouts in an order and different orientation as required. Each of the child linear layout consist of a respective image and a text, each having a distinct color.
Our aim is to set these layouts properly in our xml file, specify each of their properties and finally add an animation to them that would outset as soon as our project runs.
The step-wise procedure is given as follows –
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
This would delete the app bar for all the activities of our project.Now, next task is to remove the status bar. To do so, add the following code snippet inside the onCreate( ) method of the respective Activity –
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
3.Design xml file of the Activity:
The design process here is a simple dragging and dropping of components in the respective layout folder. Here, we do not have much components, only the linear layouts to be properly oriented and arranged, in addition to specifying their corresponding properties.
Below is the code snippet for the xml file -
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
tools:context="com.test.jeniavi.layoutsnewdesign.MainActivity>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/scrollView"
android:scrollbars="none">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:id="@+id/linearLayout"
android:layout_marginBottom="5dp">
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_weight="1"
android:background="#00CED1"
android:layout_marginRight="5dp"
android:id="@+id/l1">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/imageView"
android:layout_gravity="center_horizontal"
android:src="@drawable/camera"
android:layout_marginTop="25dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Contact"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:background="#FF3300"
android:layout_marginLeft="5dp"
android:id="@+id/l2">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/imageView2"
android:layout_gravity="center_horizontal"
android:src="@drawable/camera"
android:layout_marginTop="25dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Video"
android:id="@+id/textView2"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout"
android:layout_alignParentStart="true"
android:id="@+id/linearLayout2"
android:layout_marginBottom="5dp">
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_weight="1"
android:background="#FFCC11"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:id="@+id/l3">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/imageView3"
android:layout_gravity="center_horizontal"
android:src="@drawable/camera"
android:layout_marginTop="25dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Audio"
android:id="@+id/textView3"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#0198E1"
android:layout_marginLeft="5dp"
android:id="@+id/l4"
android:layout_marginTop="5dp">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/imageView4"
android:layout_gravity="center_horizontal"
android:src="@drawable/camera"
android:layout_marginTop="25dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Photo"
android:id="@+id/textView4"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/linearLayout2"
android:layout_alignParentStart="true">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#9B30FF"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:id="@+id/l5">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/imageView5"
android:layout_gravity="center"
android:layout_marginTop="25dp"
android:src="@drawable/camera" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notes"
android:id="@+id/textView5"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#37BC61"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:id="@+id/l7">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/imageView6"
android:layout_gravity="center"
android:layout_marginTop="25dp"
android:src="@drawable/camera" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="More Apps"
android:id="@+id/textView6"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF8600"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:id="@+id/l8">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/imageView7"
android:layout_gravity="center"
android:layout_marginTop="25dp"
android:src="@drawable/camera" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Quick View"
android:id="@+id/textView7"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp"
android:textColor="#ffffff" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#00868B"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:id="@+id/l6">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/imageView8"
android:layout_gravity="center"
android:src="@drawable/camera"
android:layout_marginTop="80dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Settings"
android:id="@+id/textView8"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="15dp"
android:textColor="#ffffff" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</ScrollView>
</RelativeLayout>
Note that we are using a scroll view for the purpose of testing it in landscape mode too along with portrait mode. If the layout components are well aligned in both the modes, accredit yourself to have created a successful design…!
4.Finally add animations to each of the layout:
Adding animations is possible through an xml file that defines the type of animation and then incorporate it through the java class of corresponding activity.We have different types of animations for each layout, some slide through left, some from right, some from up while others from down. So, 4 such xml files are to be created in the anim folder.
The steps to bring in picture anim folder is : Right click res folder in the left panel –> New –> Android Resource File –> Choose Animation from Resource type drop down –> Render a proper file name –> OK.
Now, the anim folder appears in the left panel. Now simply as many as required animation files can be created inside this folder.The 4 types of animations vital to our project is specified as follows -push_down_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android>
<translate android:fromYDelta="-500"
android:toYDelta="0"
android:duration="1000"/>
<alpha android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="1000" />
</set>
push_up_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%p"
android:toYDelta="0"
android:duration="1000"/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="1000" />
</set>
left_to_right.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false" >
<translate
android:duration="1000"
android:fromXDelta="-100%"
android:toXDelta="0%"/>
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
right_to_left.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false" >
<translate
android:duration="1000"
android:fromXDelta="100%"
android:toXDelta="0%" />
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
After xml comes java class. The overall code in the java class is given as follows –
public class MainActivity extends AppCompatActivity
{
//declare objects of all linear layouts
private LinearLayout lcontact, lvideo, laudio, lphoto, lnotes, lsettings, lmore, lquick;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//hide the status bar
View decorView = getWindow().getDecorView();.
int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
//initialise all objects declared
lcontact = (LinearLayout)findViewById(R.id.l1);
lvideo = (LinearLayout)findViewById(R.id.l2);
laudio = (LinearLayout)findViewById(R.id.l3);
lphoto = (LinearLayout)findViewById(R.id.l4);
lnotes = (LinearLayout)findViewById(R.id.l5);
lsettings = (LinearLayout)findViewById(R.id.l6);
lmore = (LinearLayout)findViewById(R.id.l7);
lquick = (LinearLayout)findViewById(R.id.l8);
//define all the animations
Animation lefttori = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.left_to_right);
Animation rightoleft = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.right_to_left);
Animation pushdwnin = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.push_down_in);
Animation pushupin = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.push_up_in);
//set animation for each layout object
lcontact.startAnimation(pushdwnin);
lvideo.startAnimation(pushdwnin);
laudio.startAnimation(lefttori);
lphoto.startAnimation(rightoleft);
lnotes.startAnimation(lefttori);
lsettings.startAnimation(rightoleft);
lmore.startAnimation(pushupin);
lquick.startAnimation(pushupin);
}
}
Now, simply run the project on your emulator or android device and see the magic that happens…!
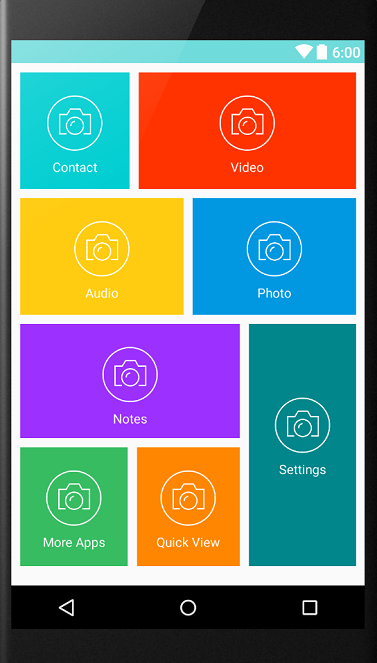
The output in your screen would be as follows -

Comment and like my blog if it helped you in any way. Thank you. Good day.