 Blog-Design
Blog-Design

Hello Everyone, Welcome to my blog. Today I am going to make some icons using tricky & easiest Way. I really enjoyed working on this blog.
Here I made all icons using these simple shapes.

Firstly I mention some colour codes that i used in my tutorial.
Red : ed143d
Light Blue : 00bbd7
Blue : 0235b7
Orange : ff6000
pink : e81962
Yellow : ffb413
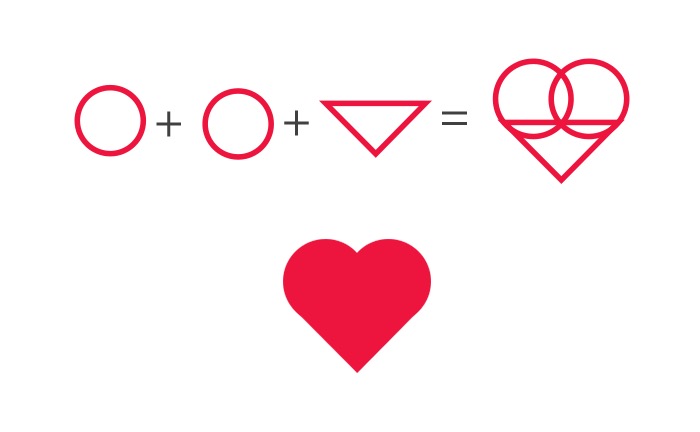
To make Heart icon you need only two circle & a square (I make triangle from Square)

Take ellipse tool (u) from tool panel and make two circles of 80px. Now to make triangle, follow below steps .
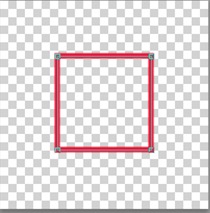
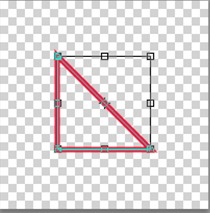
Step - 1 : Create a Rectangle of 90 x 90 px, and set border with red colour (border width - 4).

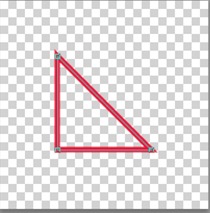
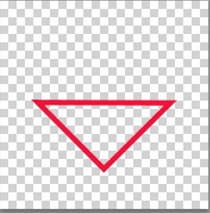
Step - 2 : Remove one upper anchor point of rectangle. (take pen tool -> press ctr & click on border -> click on anchor point you want to remove)

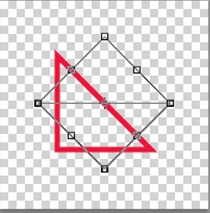
Step - 3 : Now press ctr+t and rotate it at 45 degree.



This is easiest way to make a perfect triangle. Now set these all as shown in image and fill with red colour. ( here i make shapes having only border, so that is easy to set properly)
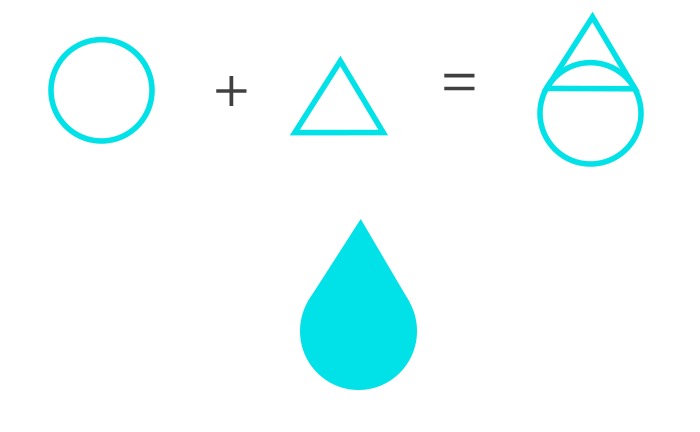
To make icons of Water drop, draw a circle & a triangle same as we made before. set border with light blue colour and set at proper place as shown in image. (here you may need to adjust points of triangle, to set it properly)

After you set shapes at proper place, fill it with light blue colour.
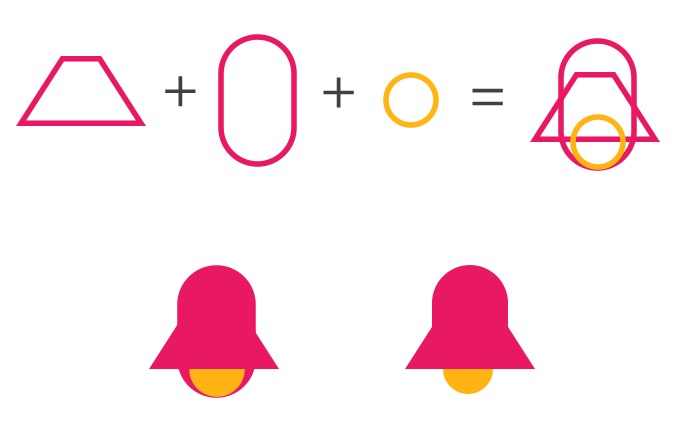
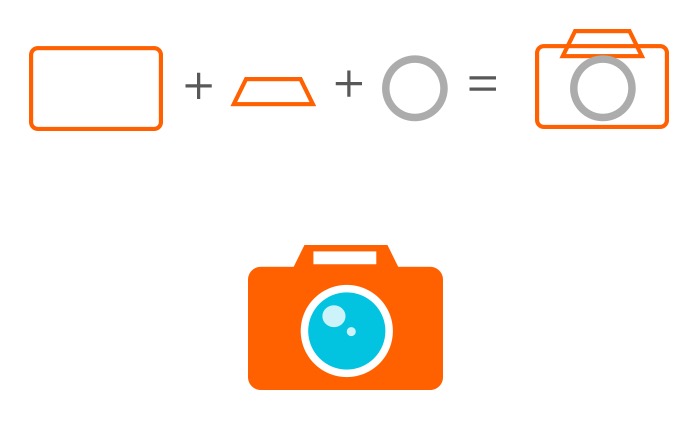
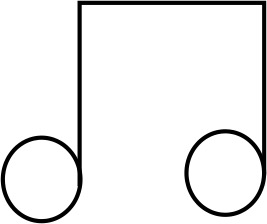
To make bell icons you need square, circle & a rounded rectangle.

To make first shape, follow below steps.
Step - 1: Draw a Rectangle of 130 X 130 px.

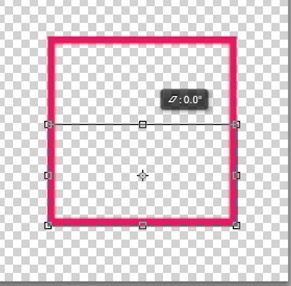
Step - 2 : Press ctr+t , decrease the height at 0.0.

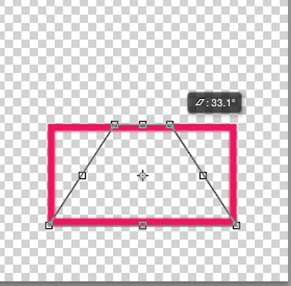
Step-3 : Right click image & select option perspective. Make perspective from upper angle at 33.1.


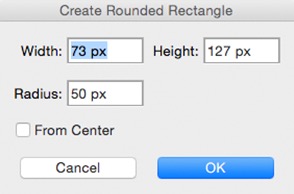
Now make a rounded rectangle having below size. and draw a circle of 50px.

Set these all shapes as shown in image n fill with colour, and cut extra part of rounded rectangle. (when you want to cut any shape, right click on layer and select Rasterize layer. after that you are able to cut the shape).
Try below Examples, I am giving you just trick.


Now I am goimg to make some line icons. I set stroke - 3pt , colour - Black.
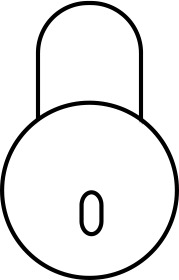
I use rounded rectangle & rectangle shapes to make icon of delete.
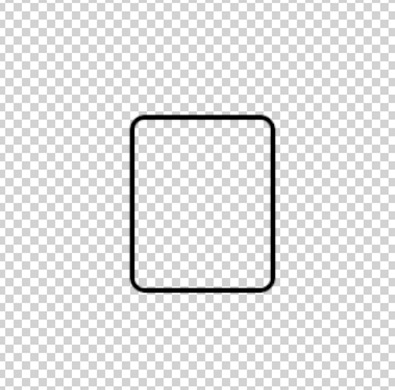
Step - 1 : Draw rounded rectangle having following size.
Width : 109 px
Height : 134px
Radius : 10 px

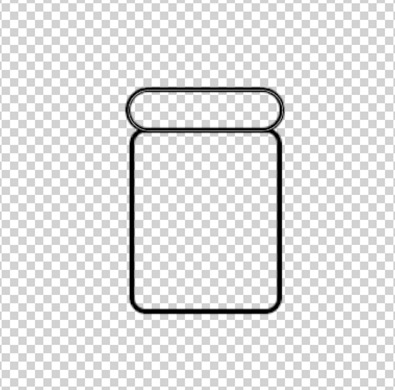
Step - 2 : Draw another rounded rectangle and set position as show in image.
Width : 114 px
Height : 30px
Radius : 25 px

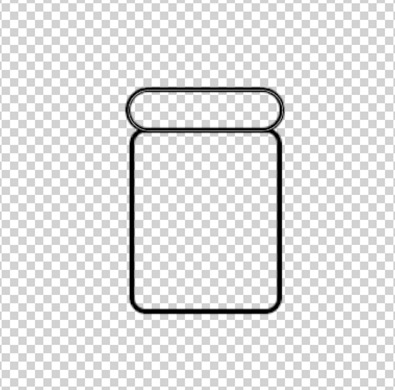
Step- 3 : Draw one more rounded rectangle and set as bellow.
Width : 60 px
Height : 30px
Radius : 25 px

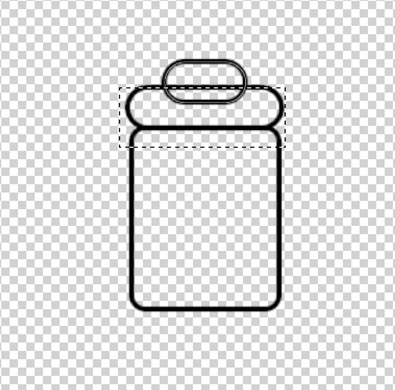
Step - 4: Remove extra part of rectangle.

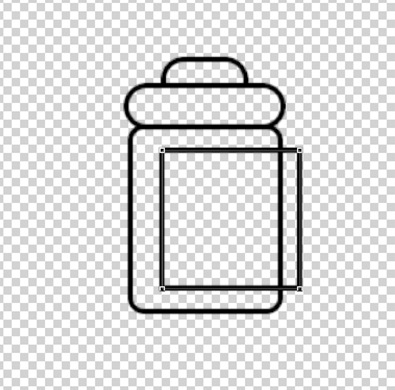
Step - 5 : Draw one square of 100px.

Step-6 : Remove right anchor points (take pen tool, Holding down ctr & click on edge of square that allow you to remove anchor points). This will gives you a proper straight line.

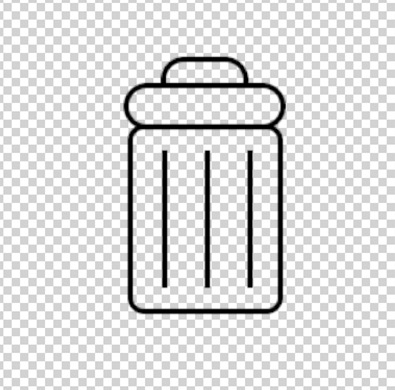
Step- 7 : Copy this line at same distance. your icon is ready to use.

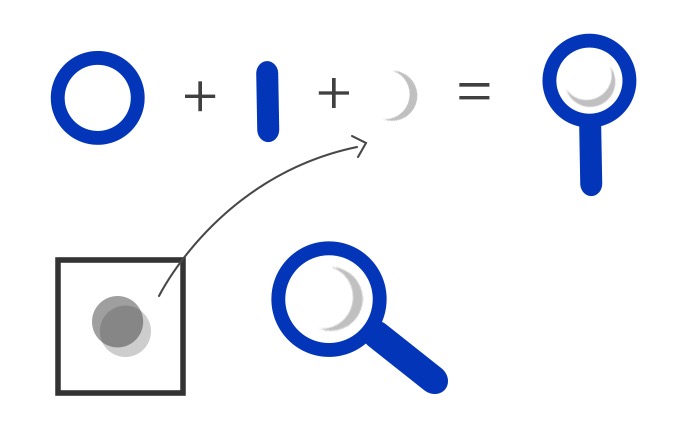
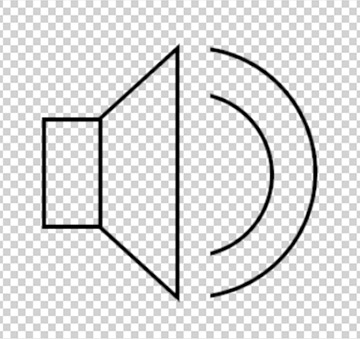
To make sound icon we need only rectangle and round shapes.
Step - 1 : Draw a rectangle with 56 X 103 px of size .

Step - 2 : Draw another rectangle having size 75 X 103 px. place it as show in image.

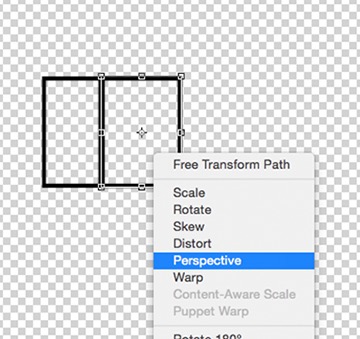
Step - 3 : Press ctr+t and right click on image, select perspective.

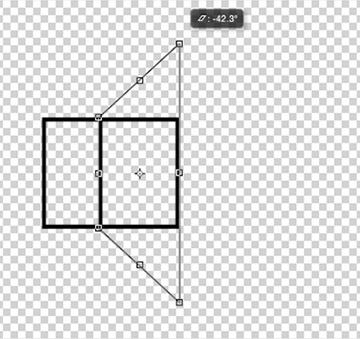
Step - 4 : Make it perspective as show in image.

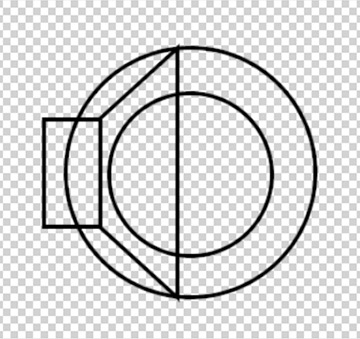
Step 5 : Draw two circles
Circle 1 : 230 px
Circle 2 : 150 px
Set both circle as show in image.

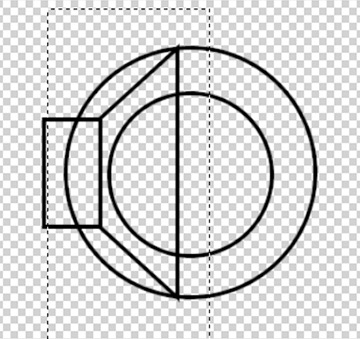
Step - 6 : Now make both layer rasterize and remove half circles as shown. (right click on layer to make it rasterise)

your icon is Ready…

Same way you can make different icons.



I hope You enjoyed my tutorial and learn some easy way to make proper icons . Thank you for reading.